andrea kereliuk
web developer.
marine mammal enthusiast.
random trivia containment facility.
projects
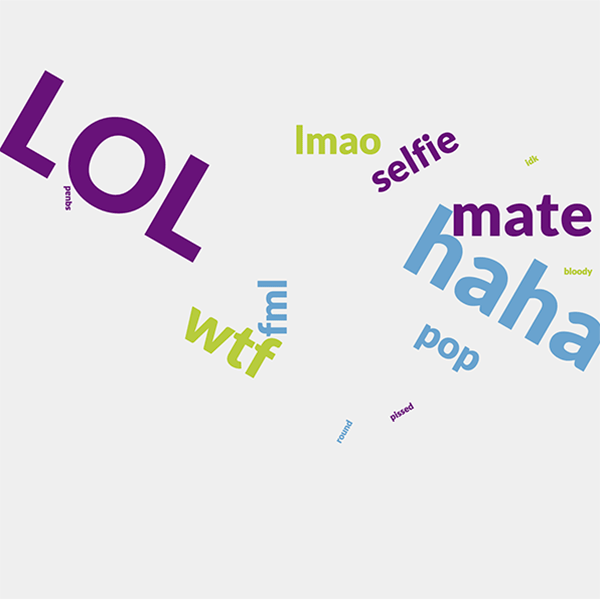
Lingo
A data visualization that dynamically represents the most common slang word used on twitter in a live snapshot.
Lingo measures the use of slang words in 5 different English-speaking cities around the world and allows the user to compare slang use in each.
Users can also input their own slang to be approved by the content manager.
In collaboration with Jennifer Vandermeer, Adalyn Ordono, and Natalia Bagan.
- HTML
- CSS
- JavaScript
- jQuery
- AJAX
- Twitter API
- PHP
- SQL
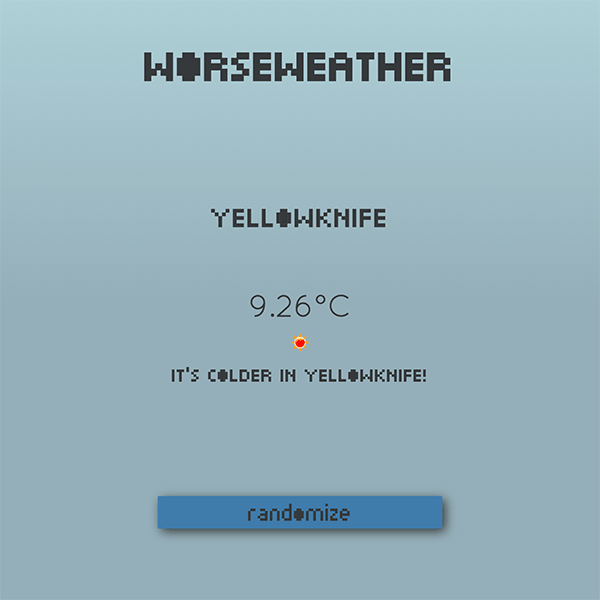
WorseWeather
A small application using OpenWeatherMap.org's API to show you a place where the weather is worse than where you are (...so stop complaining). Conceptualized as a Pebble Smartwatch App.
- UI/UX
- HTML
- CSS
- jQuery
- AJAX
- OpenWeatherMap.org API
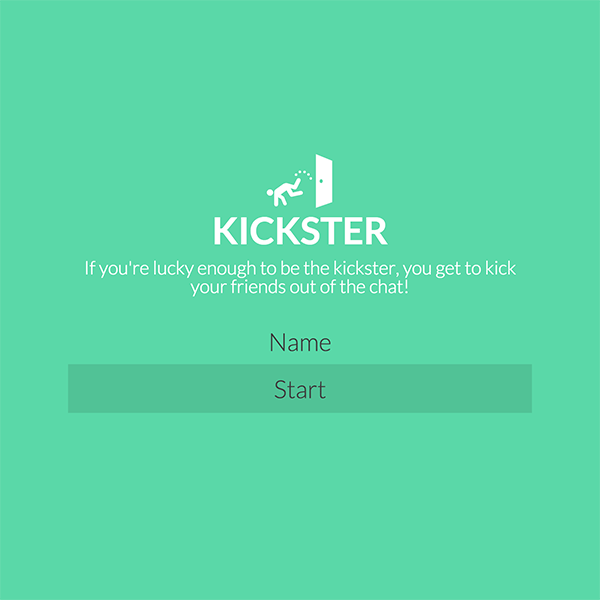
Kickster
A tiny game as an introduction to multiuser applications and Node.js. The first participant becomes the "kicker", and once the chat is full,
has the opportunity to kick one of their friends out of the conversation every thirty seconds. This friend is locked out until everyone else leaves the conversation.
Currently not online, but can be played locally from the source files if Node.js, Express, and Socket.io are installed on the local machine.
In collaboration with Jennifer Vandermeer.
- HTML
- CSS
- jQuery
- Node.js
- Socket.io
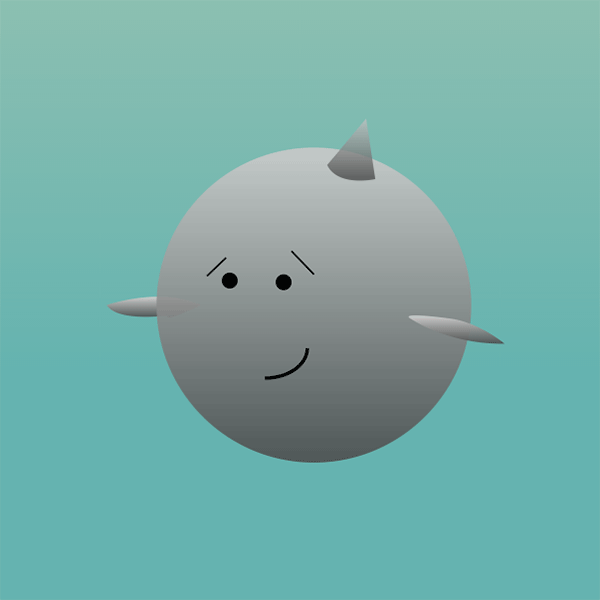
Sinbad and the PhoneGap
Customize Sinbad, the undersea creature! Complete with a CSS3-animation powered spritesheet. It can also run as a mobile app by loading it into PhoneGap Build.
- HTML
- CSS
- Spritesheets
- JavaScript
- jQuery
Trapped Sun
A small three.js feature that uses the arrow keys to move the sun around the space box. Try it - you're trapped!
- HTML
- Canvas
- JavaScript
- three.js
WORKkit
Targeted towards recently graduated students, this application was created to help organize many concurrent job applications. It also helps to beat the automated application process by suggesting keywords from the job description to place into a cover letter or resume.
- HTML
- CSS
- JavaScript
- AJAX
- PHP
- SQL
Socialboat
A memory aid application - remember characteristics about people you've only met once or twice, but might be important for future networking. Keep track of an anecdote or personal note so you're never caught without a conversation starter.
- UI/UX
- HTML
- CSS
- JavaScript
- PHP
- SQL
CreateJS Snow Tutorial
A small CreateJS tutorial to have snow gently fall down a webpage using tweens.
- HTML
- Canvas
- CSS
- JavaScript
- CreateJS
Animated Toque
A super Canadian wearable to show sound visualizations while keeping your head warm!
The prototype comes with three geometric visualization customizations that react to changing sound levels.
See the GitHub for a build tutorial.
In collaboration with Justina Choi and Adalyn Ordono.
- Hardware
- Arduino
about
hello!
i'm andrea, a graduate of sheridan college's interactive media management program. i'm a critical thinker, extremely quick learner, and enjoy tackling challenging problems. i love to figure out what makes things tick...programmatically speaking.
skills, programs, and frameworks
HTML
CSS
JavaScript
jQuery
PHP
SASS
Git
Arduino
education
-
Sheridan College
Interactive Media Management
-
University of Guelph
B.Sc. Wild Life Biology
-
Stirling University
Bilateral Exchange - Environmental Science
-
Carleton University
Journalism